大家都知道H5页面怎么在手机浏览器里测试,但是如何能打包成APP测试呢?因为本人的手机是IOS系统,如果用Xcode打包需要开发证书,貌似99美元一年。意外发现一个叫Hbuild的软件,简单好用,下面做个简单的使用分享:
首先到网上下载一个Hbuild,(windows)
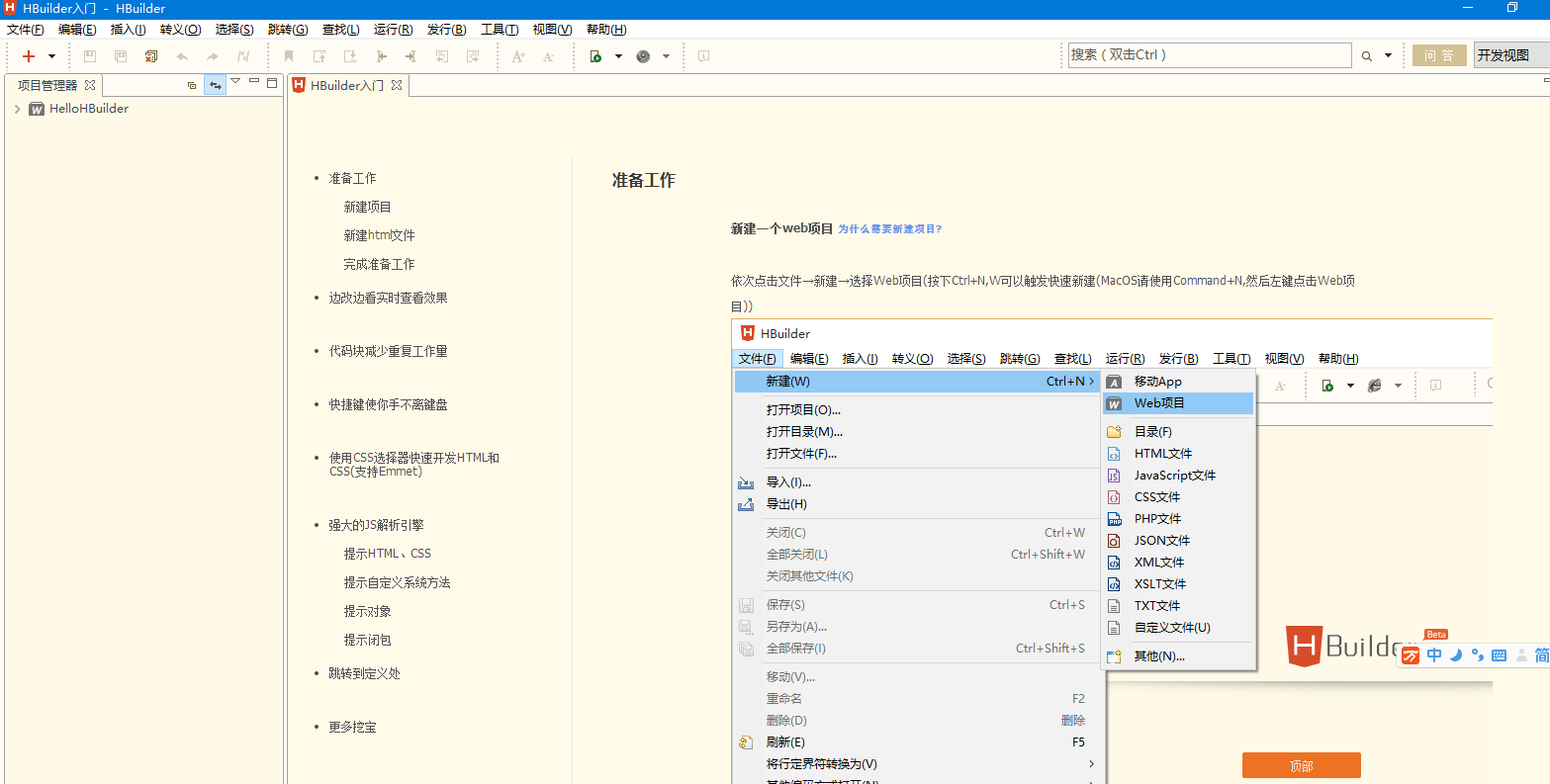
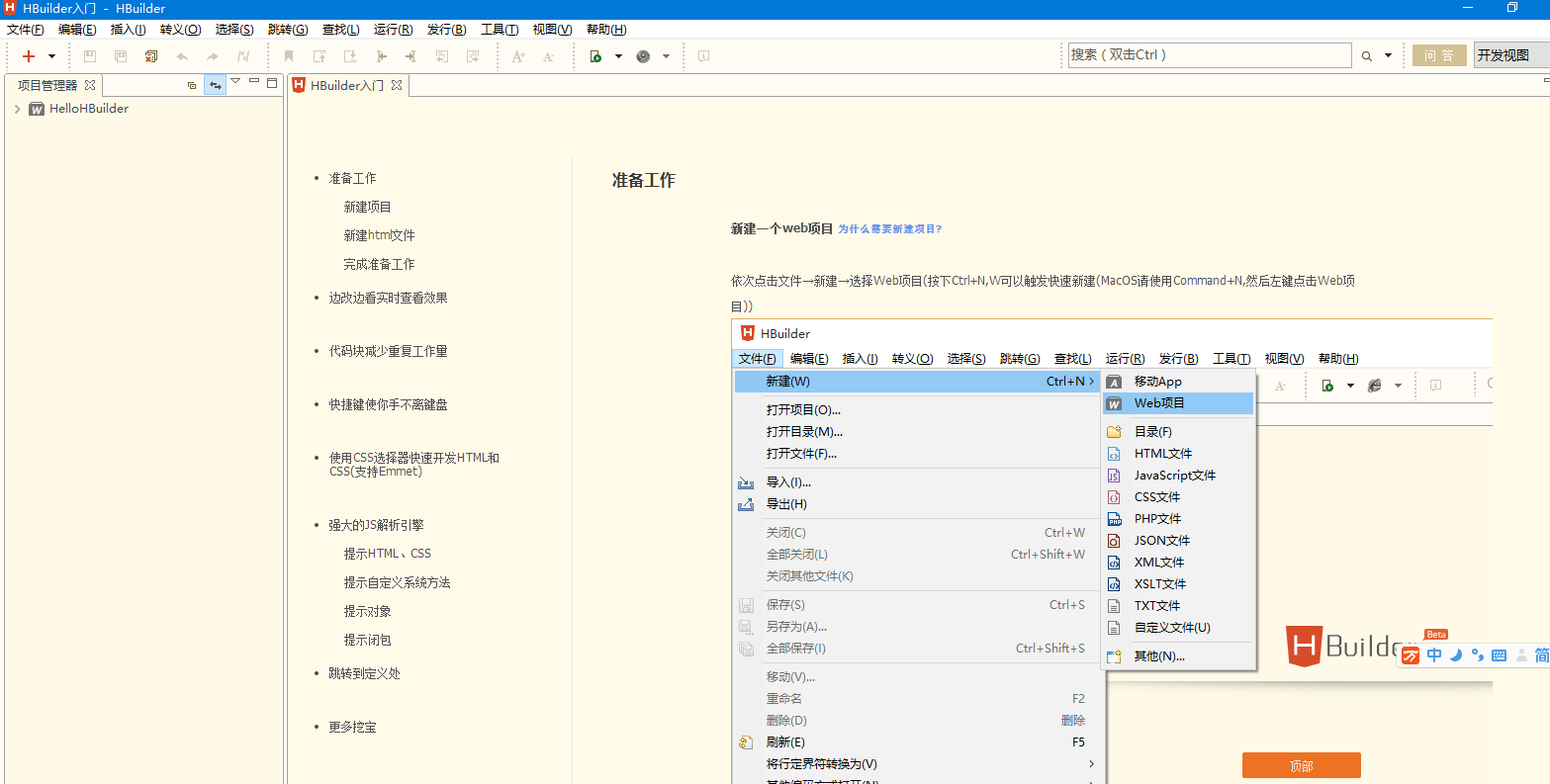
一、安装成功后打开选择暂不登陆,进入主界面如图:

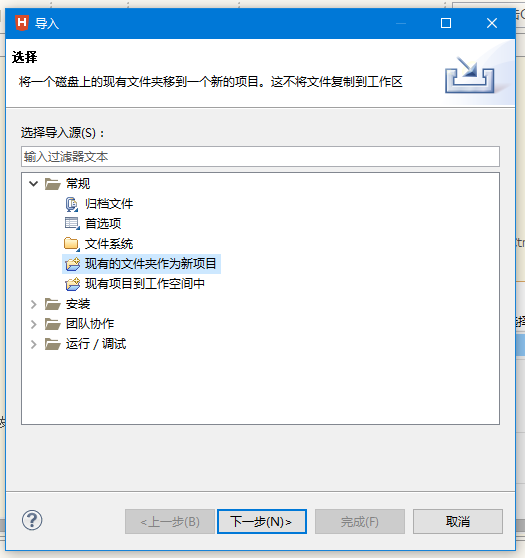
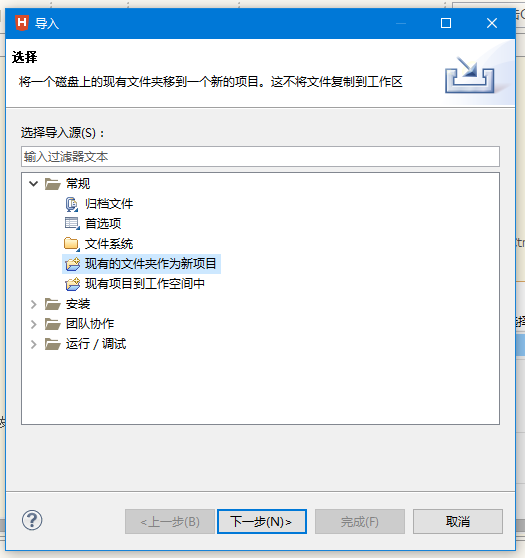
二、把自己打好的包导入到hbuild

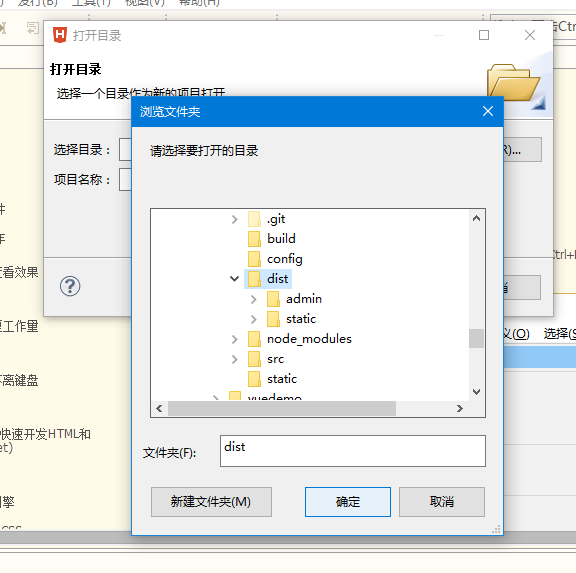
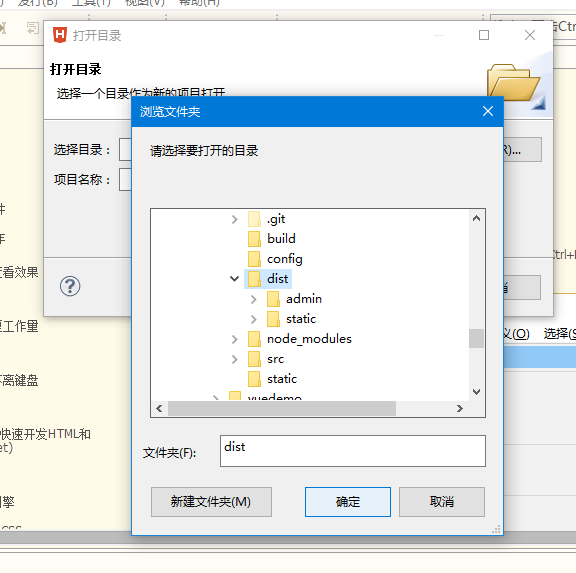
三、选择对应选项及文件夹


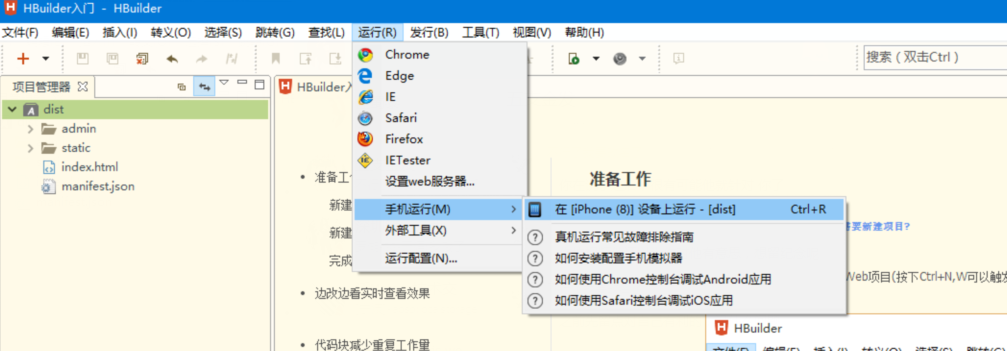
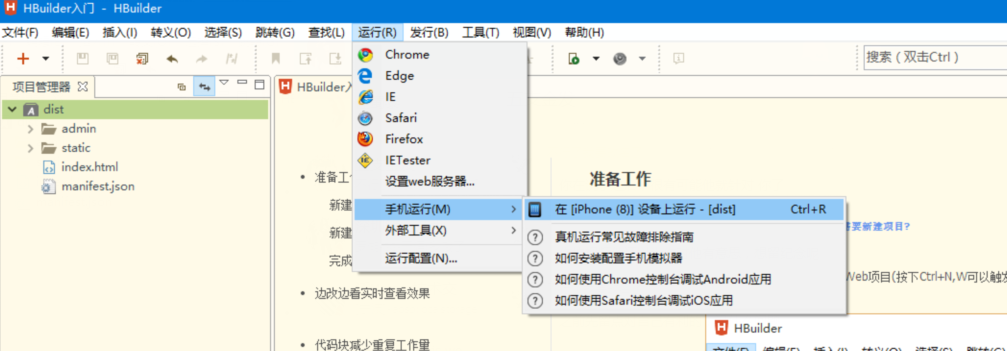
四、电脑连上手机,点击菜单栏“运行”--“到手机”

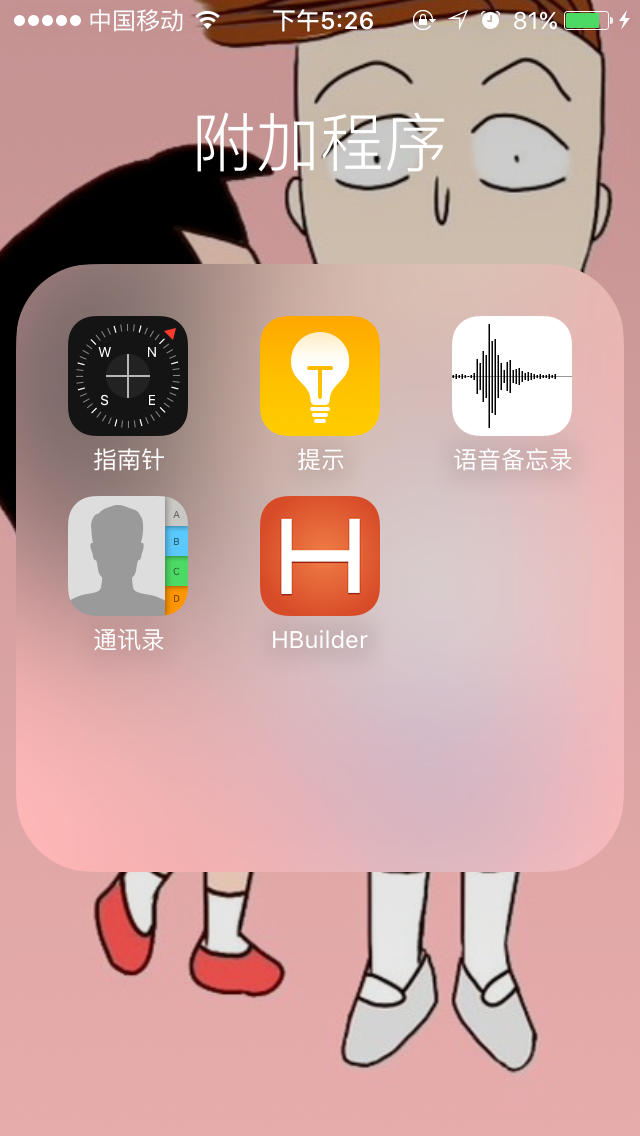
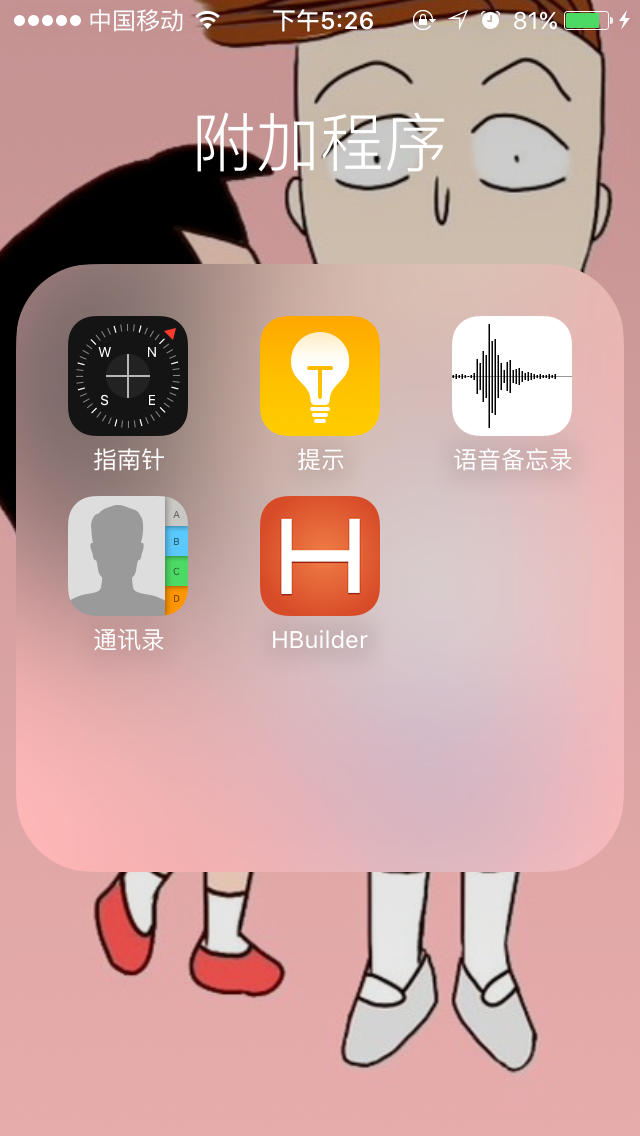
五、轻松搞定,手机上出现APP

本文共 288 字,大约阅读时间需要 1 分钟。
大家都知道H5页面怎么在手机浏览器里测试,但是如何能打包成APP测试呢?因为本人的手机是IOS系统,如果用Xcode打包需要开发证书,貌似99美元一年。意外发现一个叫Hbuild的软件,简单好用,下面做个简单的使用分享:
首先到网上下载一个Hbuild,(windows)
一、安装成功后打开选择暂不登陆,进入主界面如图:

二、把自己打好的包导入到hbuild

三、选择对应选项及文件夹


四、电脑连上手机,点击菜单栏“运行”--“到手机”

五、轻松搞定,手机上出现APP

转载于:https://www.cnblogs.com/mtl-key/p/7126606.html